Anzeige von Performancedaten in Icingaweb2-GUI mit Graphite/Icinga2
Icinga2 eignet sich hervorragend zur Auswertung von Performancedaten der Plugins durch externe Tools. Hierzu bietet sich Graphite an. Die Unterstützung für Performancedaten und Graphite bringt Icinga2 gleich mit.
In diesem kurzen Howto installieren wir das icingaweb2-Modul für Graphite sowie andere Komponenten, die die grafische Darstellung der Daten in der GUI ermöglichen.
Diese nativen Features von Icinga2 können über die CLI aktiviert werden.
icinga2 feature enable perfdata graphite
Nach Anpassung der aktivierten Features muss der Dienst neu gestartet werden.
systemctl restart icinga2
Nach dem Neustart sollten unter /var/spool/icinga2/perfdata/ bereits Daten zu sehen sein. Sie liegen dort im Format service-perfdata.< timestamp >. Dieses sind die Rohdaten welche Icinga liefert. Diese können nun durch externe Software verarbeitet werden.
ls -la /var/spool/icinga2/perfdata/
Wir wechseln nun in das Verzeichnis der Module der GUI um den aktuellen Status des GIT-Projektes herunterzuladen. Das machst du am besten per GIT weil es sich später leichter updaten lässt als wenn du nur die Dateien kopieren würdest.
cd /usr/share/icingaweb2/modules/
Mit git clone wird nun das Projekt von Github in ein lokales Projekt kopiert. Wichtig ist hier, dass du vorher in das entsprechende Verzeichnis gewechselt hast.
git clone https://github.com/findmypast/icingaweb2-module-graphite.git
Edit:
Dank eines Hinweises wurde ich auf einen Fehler an dieser Stelle aufmerksam gemacht. Nach dem Ausführen von git clone muss der Verzeichnisname des heruntergeladenen Moduls angepasst werden, ansonsten findet das Web-UI in der Standard-Einstellung die Daten des Moduls nicht. Dazu kannst du den Ordner einfach umbenennen (bzw. in den Namen, welchen du bei der Installation des Moduls in dem UI angegeben hast):
mv icingaweb2-module-graphite graphite
Als Nächstes muss eine lokale Config für das Graphite-Modul der GUI erstellt werden. An diesem Socket werden die Performance-Graphen abgeholt und anschließend in der GUI entsprechend dargestellt. Wenn hier etwas Falsches eingestellt wird, können die Bilder nicht angezeigt werden. Wichtig: Nur absolute URLs verwenden. Also nicht /render? sondern localhost/render?. Es muss jene URL angegeben werden unter welcher die normale Graphite-GUI zu erreichen ist.
vim /etc/icingaweb2/modules/graphite/config.ini
[graphite]
metric_prefix = icinga
base_url = http://localhost/render?
Graphite benötigt zur Auswertung von Daten immer auch den Carbon-Cache, welcher per Default zum Empfang von Daten auf Port 2003 an localhost lauscht. Diese Daten versucht er möglichst effizient in Form von Whisper-Datenbanken auf der Festplatte abzulegen, dabei wird von Carbon relativ viel RAM genutzt, um die Festplatte zu schonen (in größeren Systemen kommen hier sehr viele kleine Dateien zusammen, die eine normale Festplatte durchaus in die Knie zwingen können).
Die Standard-Einstellungen in der graphite.conf können wir vorerst so belassen, es sei denn du möchtest den Carbon-Port anpassen. An diesem Port erwartet Graphite den Carbon-Listener.
view /etc/icinga2/features-enabled/graphite.conf
Wir installieren also nun Carbon.
apt-get install graphite-carbon
Und schauen, ob der Dienst schon automatisch gestartet ist und ein Socket aufgebaut hat.
ss -nlp | grep 2003
Diesen Listen-Port kann man selbstverständlich auch anpassen.
vim /etc/carbon/carbon.conf
LINE_RECEIVER_INTERFACE = 0.0.0.0
LINE_RECEIVER_PORT = 2003
In der carbon.conf sind noch andere Dinge einzustellen, welche für uns aber vorerst nicht von Belangen sind.
Damit die Aggregation der Daten in Carbon funktioniert, müssen in der Datei storage-schemas.conf die Intervalle und Vorhaltezeiten eingetragen werden, nach denen Carbon arbeiten soll. Die Icinga2-Docs geben hier schon die benötigte Config vor.
vim /etc/carbon/storage-schemas.conf
[icinga_internals]
pattern = ^icinga\..*\.(max_check_attempts|reachable|current_attempt|execution_time|latency|state|state_type)
retentions = 5m:7d
[icinga_default]
pattern = ^icinga\.
retentions = 1m:2d,5m:10d,30m:90d,360m:4y
Wichtig: Unbedingt beachten, dass die Retention-Zeiten mit deinen Check-Intervallen übereinstimmen. Es müssen immer Intervalle und Vorhaltezeiten eingetragen werden (1m:2d = Checks, die jede Minute ausgeführt werden, werden bis zu zwei Tage gespeichert). Entsprechend wird mit den höheren Werten verfahren. Du solltest also darauf achten, dass deine Check-Intervalle entweder 1m, 5m, 30m oder 360m betragen, ansonsten musst du hier die Config entsprechend anpassen.
Anschließend den Carbon-Cache neu starten.
systemctl restart carbon-cache.service
Mit Hilfe der Whisper-Scripts kannst du überprüfen, ob die eingetragenen Werte korrekt aktiviert wurden.
whisper-info /var/lib/graphite/whisper/icinga/hostname/rta.wsp
Man sieht hier, dass die angegebene Retention-Time im Archive 0 von 172800 Sekunden mit dem Speicherintervall übereinstimmt (2d24h60m*60s=172800s für 2 volle Tage) und auch die Sekunden pro Aufnahmepunkt wurden mit 60s (1m) übernommen. Die anderen Archives können genauso überprüft werden.
Mit whisper-fetch kannst du jetzt noch die bisher gespeicherten Datenpunkte anschauen. Die Option --pretty macht die Ausgabe lesbar.
whisper-fetch --pretty /var/lib/graphite/whisper/icinga/hostname/rta.wsp
Die Ausgabe sollte so oder so ähnlich aussehen, wenn du einen Host im LAN anpingst:
Fri Sep 11 15:55:00 2015 0.001272
Fri Sep 11 15:56:00 2015 0.000600
Fri Sep 11 15:57:00 2015 0.000591
Fri Sep 11 15:58:00 2015 0.000540
Fri Sep 11 15:59:00 2015 0.000555
Fri Sep 11 16:00:00 2015 0.000494
Fri Sep 11 16:01:00 2015 0.000545
Fri Sep 11 16:02:00 2015 0.000610
Fri Sep 11 16:03:00 2015 0.001529
Zu guter Letzt starten wir noch Icinga und Apache neu und hoffen, dass wir beim Lesen des Blogartikels nicht gepennt haben :-)
systemctl restart icinga2
systemctl restart apache2
Der letzte Schritt, bevor die tollen Graphite-Graphen auf der Oberfläche zu sehen sind, ist die Installation der Graphite-Weboberfläche.
apt-get install graphite-web
Unbedingt noch einen Key in den Einstellungen setzen. Dieser wird dazu verwendet Hashes zu bilden. Er ist also kein Passwort, welches man sich merken muss. Mindestens 20 Stellen am besten 30.
vim /etc/graphite/local_settings.py
SECRET_KEY = 'Baenahsoo5AeJaihaeS3pao4thoh2f'
Es fehlt noch die Webserver-Konfiguration, welche freundlicherweise bereits mitgeliefert wird. Unter /usr/share/graphite-web/apache2-graphite.conf findest du die Config für Apache. Man kann hier noch das Loglevel anpassen, ansonsten kann die Standard-Config beibehalten werden. Ich habe die Datei einfach zu Apache verlinkt, so ist nach einem Graphite-Update gleich die neue Config aktiv. Anschließend wird der Vhost aktiviert.
ln -s /usr/share/graphite-web/apache2-graphite.conf /etc/apache2/sites-available/
a2ensite apache2-graphite.conf
Bevor du Apache neu startest, sollte nachfolgendes Paket für das Python-WSGI-Interface installiert werden (sonst gibt es eine Fehlermeldung).
apt-get install libapache2-mod-wsgi
Jetzt wird noch mit Python synchronisiert. Du wirst einen User anlegen müssen. Mit diesem User kannst du dich am Graphite Webinterface anmelden (auch wenn du das wahrscheinlich nicht benötigen wirst, da wir es nur für Icinga2 verwenden).
python /usr/lib/python2.7/dist-packages/graphite/manage.py syncdb
Bitte unbedingt darauf achten, der Maschine, auf der Icinga2 läuft, ausreichend RAM zur Verfügung zu stellen (>=1GB). Obwohl Icinga2 selbst nicht allzu performancehungrig ist, benötigt Graphite diesen um die gespeicherten Daten zu visualisieren. Ich hatte vorher Bild-Ladezeiten von ca. 20-30 Sekunden bei 256MB RAM.
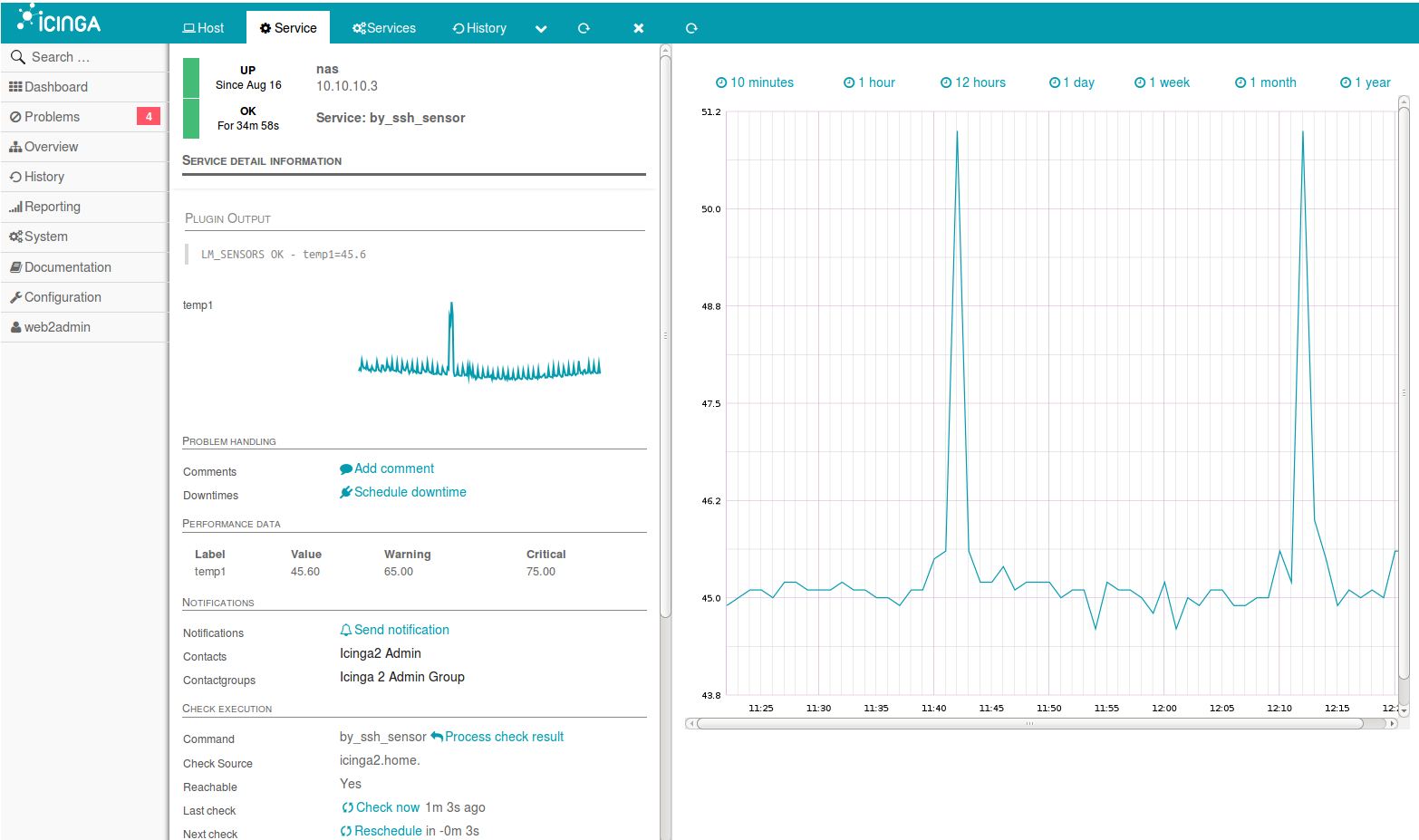
Und so sieht das Webinterface mit den wunderhübschen Graphen aus. Bezaubernd nicht wahr?